DHTML :制作动态HTML页面的技术
- DHTML=HTML+层叠样式表CSS+脚本语言javascript

一、CSS
1.1 CSS样式的分类:
- 行内样式:只影响一行,其他相同标签也不影响。如下:
我是font标签
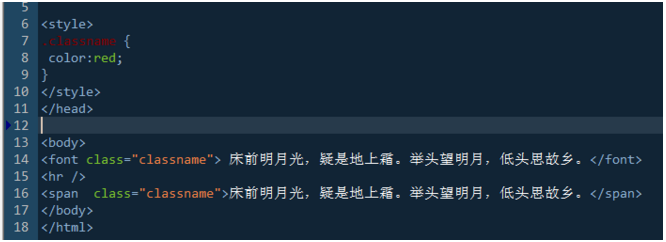
- 内嵌样式: 影响一个页面内的指定标签。如下:
Insert title here 我是font标签 我也是一个font标签
-
- type属性是必须的,且值只能是“text/css” 。 这里影响到这个页面内所有的font标签。 <style>标签内注释是用块注释 (/* */) 不能用<!-- -->
- type属性是必须的,且值只能是“text/css” 。 这里影响到这个页面内所有的font标签。
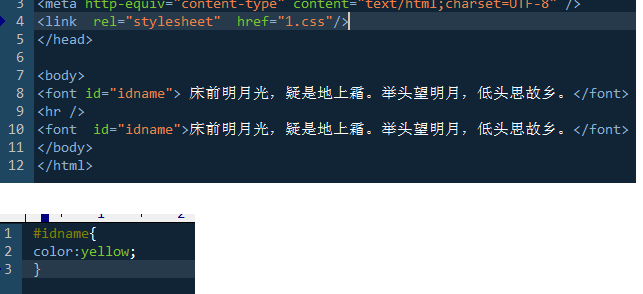
- 外部样式 :写在外部文件里,且注释用的是块注释( /* */),文件后缀名为.css . 如下: cssTest.html
Insert title here 我是font标签 我也是一个font标签
fontCss.css如下:
font{ border:1px solid blue;} - 注意红色字体的属性。
-
样式的优先级:行内样式>内嵌样式 >外部样式 >用户样式 >浏览器样式
- !important : 用 !important 将属性值标记为重要,被标记的属性值浏览器会优先显示。
hello!!
结果:

解析:原本优先显示行内样式red, 但是加了!important 之后会优先显示。
1.2 CSS选择器
- HTML选择器:
- class选择器(最常用)

- ID选择器

注意:如果同时有id和class选择器,则id选择器优先。若class和html选择器同时存在,则class选择器优先。
1.3 常用的样式属性

- position中定位基础
- position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。(可层叠)
(1)没有父级,参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT进行定位。
(2)有父级 : (1) 在没有设定TRBL,默认依据父级的做标原始点为原始点。
我是顶层 我是子层
结果:
解析: 父层不管有没有设置position,absolute定位的子层都是以父层的坐标原始点为原始点的。
(2)如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。
我是顶层 我是子层
结果:
解析: 如果父层没有设置position,则子类以浏览器左上角为坐标原始点。
2. position:relative; 他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。
我是顶层
结果:
解析: 无父级则以BODY的原始点为原始点,配合TRBL进行定位。
我是顶层 我是子层
结果:
解析: 子级以父级坐标原始点为原始点。
二、JavaScript
- 区分大小写,Date.getHours() 中 写成Date.gethours(); 就是错的
- 在网页上使用javaScript ,如下:
1. 第一种:
Insert title here
2.第二种:
Insert title here 我是font标签 我也是一个font标签
fontJs.js:
alert("hello!!");
2.2 变量
- 变量名必须以字母(a~z)或者下划线(_)开头。
- 变量可以包括字母、数字,且字母分大小写,A不等于a。
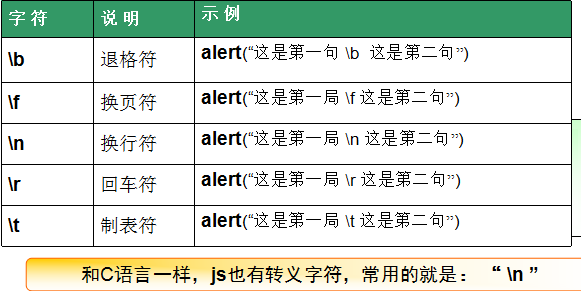
2.3 转义字符
2.4 函数的定义与调用
函数的定义与调用有以下几种形式:
- 1. function func1([参数]){/*函数体*/}
JavaScript测试 // 注意导入方式 hello!!
解析: javascript脚本文件的导入和css文件的导入方法不一样,js导入用<script>标签导入,而css用<link>导入。如果外部的js文件和html文件定义了同一个名字(无论是否重载即参数列表不相同即重载)都调用的是本文件定义的函数。
- 2. var func2=function([参数]){/*函数体*/}; //第二种是将一匿名函数赋给一个变量,调用方法: func2([函数]);
- 3. var func3=function func4([参数]){/*函数体*/}; //是将func4赋给变量func3,调用方法:func3([参数数])
解析: var f3=function f4(){ alert("我是定义的第三种方法"); } 只能调用f3()方法,不能调用f4()方法。
- var func5=new Function(); //声明func5为一个对象。 具体请查看(六)javascriptJS中定义对象的几种方式
解析: js与java不同的是, js不能在var a=new Function(){}花括号里直接定义方法并调用。 如果写成如下就是错的:
2.5 javaScript语法